2021. 11. 2. 00:23ㆍTIL(Today-I-Learned)/React Native
# 학습 전 나의 상태
학습을 시작하고 어려운 부분도 많이 마주했지만 그래도 잘 넘겨와서 이렇게 마지막 배포하는 것을 배우는 것만 남았다.
실제 배포는 아직 계획에 없다.
이유는 학습을 하면서 만들었던 앱을 그대로 배포하기 보다 조금 더 페이지를 추가할 수 있는지 보고 추가해서 배포하거나 토이 프로젝트를 진행해서 앱을 기획하고 만들어서 배포할 계획이다.
어쨌든 이렇게 마지막을 향해 달려온 것이 참 기분이 좋다.
# 오늘의 학습 내용
expo로 배포 하기
- expo는 개발뿐 아니라 배포, 수정 재배포까지 도와주는 툴이다.
- 배포를 위해 먼저 해야할 것은?
- 로고 제작과 스플래시 스크린 제작
- 이미지 파일은 assets 폴더 안에 저장한다.
- 제작한 이미지 적용하는 방법
- app.json 에 아래 부분에서 splash에 image 부분을 수정해준다
- 로고를 수정하고 싶을 땐 icon에 내용을 수정한다.
"expo": { "name": "sparta-myhoneytip-hoon", "slug": "sparta-myhoneytip-hoon", "version": "1.0.0", "orientation": "portrait", "icon": "./assets/icon.png", "splash": { "image": "./assets/splash.png", "resizeMode": "contain", "backgroundColor": "#ffffff" },
- app.json 살펴보기
{ "expo": { "name": "sparta-myhoneytip-gun", "slug": "sparta-myhoneytip-gun", // expo 명령어로 배포/업로드하면 인터넷 주소를 하나준다 // expo.io/@project-ower/myAppName // 여기서 slug는 myAppNamel의 이름을 결정한다. "version": "1.0.0", // 앱을 빌드할 때 항상 버전을 변경해줘야 expo가 새로운 버전으로 다시 빌드하는지 알 수 있다. "orientation": "portrait", "icon": "./assets/icon.png", "splash": { "image": "./assets/splash.png", "resizeMode": "contain", "backgroundColor": "#ffffff" }, "updates": { "fallbackToCacheTimeout": 0 }, "assetBundlePatterns": [ "**/*" ], "ios": { "supportsTablet": true, "buildNumber": "1.0.0", // 스토어에 앱을 배포하고 수정사항이 있어 재배포 할 때 이 빌드 넘버를 항상 바꿔줘야 // 스토어가 바뀌었다고 인식한다. // 동일하면 오류가 발생한다. "bundleIdentifier": "co.spartagun.myhoneytip", // 스토어에서 인식하는 배포한 앱의 도로명 주소와 같은 느낌의 정보 "config": { "googleMobileAdsAppId": "" } }, "android": { "package": "co.spartagun.myhoneytip", // iOS의 versionCode와 같다 "versionCode": 1, // iOS의 buildNumber와 같다 "config": { "googleMobileAdsAppId": "" }, "permissions": ["ACCESS_FINE_LOCATION", "ACCESS_COARSE_LOCATION"] }, "web": { "favicon": "./assets/favicon.png" } } }
- 최종 앱 파일을 생성할 때 안드로이드, iOS 공통적으로 앱 정보를 설정할 수 있다.
- 공식 문서에 따르면 각각 따로 설정을 줄 수 있다.
- https://docs.expo.dev/versions/latest/config/app/
- 각 os 마다 다른 로고나 스플래시 스크린 이미지를 설정할 수 있다.
최종파일 생성하기(안드로이드)
- 2021년 8월 3일 부로 순차적 적용을 통해 APK 파일이 아닌 App Bundle 파일로만 업로드하게 변경이 되었다.
expo build:android -t app-bundle
- 안드로이드 App Bundle 파일을 생성하게 하는 명령어
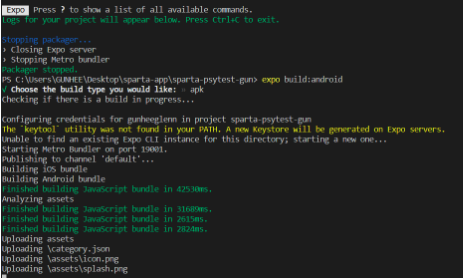
- expo build:android -t app-bundle 명령어 입력


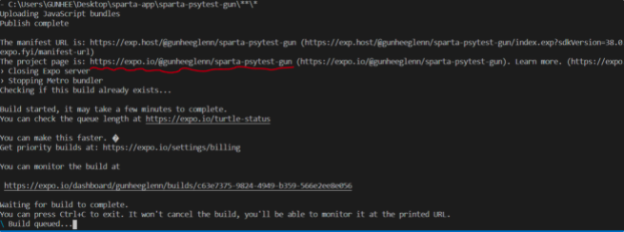
- app.json에서 지정했던 slug 값이, 하단에 밑줄친 부분 즉 expo가 준 url의 뒷 부분 이름이 되었다는 것을 알 수가 있다.

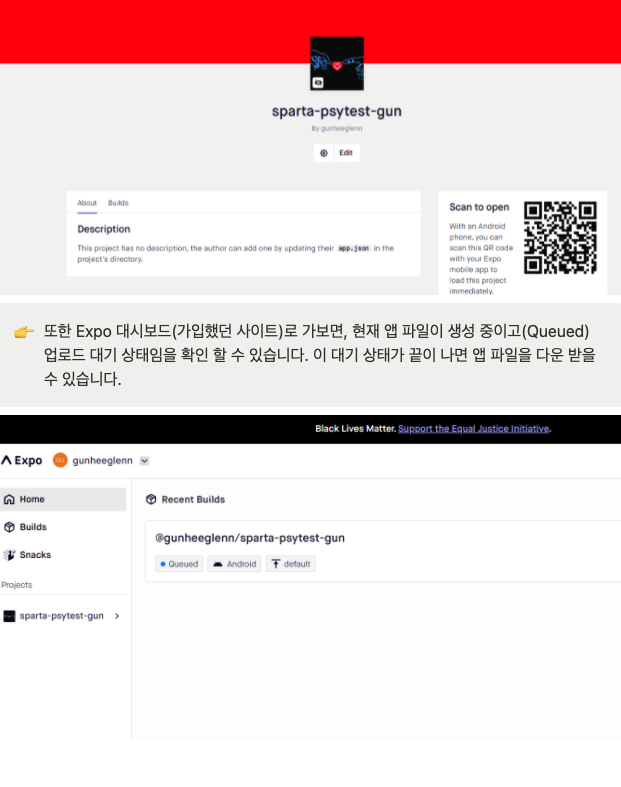
- 부여받은 url로 들어가면 초반에 기술했던 앱 소개 페이지를 확인 할 수 있다.

※※ 실제 배포를 진행하지 않아 강의 자료 사진들을 가지고 옴 ※※
- JDK 어쩌고~ 에러 발생 시 아래 사이트 참고
Mac OS에서 jdk 설치하기
1. 오라클 공식 홈페이지로 이동 http://www.oracle.com/technetwork/java/javase/downloads/index.html?ssSourceSiteId=otnjp 2. Java 다운로드 클릭 3. 약관 동의 후, 본인의 운영체제 선택하여 다운로드 4...
aileen93.tistory.com
# 학습을 마치며
배포하는 과정에 대해 학습하면서 약간의 설렘이 있었다.
비록 이번에 바로 배포하지는 않았지만 내가 기획하고 만들고 배포한 앱을 누군가 사용한다는 것이 참 셀레는 부분이다.
그러기 위해서 어느정도 기분이 잘 가춰진 앱이어야하는데 잘 만들 수 있을지 모르겠다.
이제 막 배웠기 때문에 기본엔 충실해야겠지만 잘 만드는 것에 욕심을 내기보다 배운 것들을 잘 활용하고
배우지 않은 것들은 구글링과 유튜브를 통해 보완하면서 사용할 수 있는 앱을 만들어보고 싶다.
# 앱 개발 종합반 후기
이전에 진행했던 한 프로젝트에서 리액트 네이티브로 앱이 아닌 하이브리드 웹 처럼 만들려고 했던 적이 있었다.
그러나 지식의 부족과 2주간 너무 짧은 시간에 하려다 보니 결국 실패했고, 포기 했었다.
그래서 앱 개발이 어렵게 여겨졌었다.
하지만 리액트와 구조가 같고, 튜터님이 잘 알려주셨기에 잘 진행해 온 것 같다.
아직 네비게이터 부분과 파이어베이스 연결하는 부분이 조금 어렵게 느껴지지만 계속해서 해보고 정리하다 보면
언젠가 익숙 해질 것 같다. 앱 개발 종합반을 통해서 앱을 개발하는 방법에 대해 배울 수 있어서 좋았다.
두 가지 아쉬운 점은 있다.
첫째는 웹과 다르게 앱은 따로 메이킹챌린지와 같이 만드는 시간이 없어서 아쉽다
둘째는 에러 문제로 질문방에 내용을 올렸지만 확인만 하시고 답변은 아무것도 주시지 않아서 참 애먹었다. 물론.. 어찌저찌 하다보니 2-3일 만에 내 스스로 해결했지만 이런 부분이 조금 아쉽다는 생각이 든다.
# 시청 또는 참고
- 스파르타코딩클럽 앱 개발 종합반 수업 중..
'TIL(Today-I-Learned) > React Native' 카테고리의 다른 글
| React Native - 규칙 (0) | 2022.03.01 |
|---|---|
| React Native - 시작 (0) | 2022.03.01 |
| 2021. 10. 30. (토) TIL - React Native( React - component, props, state, useEffect + 네비게이터) (0) | 2021.10.31 |
| 2021. 10. 27. (수) TIL - React Native [[update - 29일(금)]] (0) | 2021.10.29 |