객체지향 프로그래밍 - OOP ( Object Oriented Programming)
2021. 4. 9. 13:58ㆍCodeStates/TIL_IM
728x90
반응형
OOP 란?
- 프로그램을 여러 개의 독립된 객체들과 그 객체들 간의 상호작용으로 파악하는 프로그래밍 접근법
=> 프로그램을 객체들과 객체들 간의 소통으로 바라보는 것
- 문제를 여러 개의 객체 단위로 나누어 처리하는 방식
OOP의 장점
- 프로그램을 유연하고 변경이 용이하게 만든다
- 프로그램의 개발과 보수를 간편하게 만든다
- 직관적인 코드 분석을 가능하게 한다
OPP의 특성
- 추상화(Abstraction)
- 객체에서 공통된 속성과 행위를 추출하는 것
- 불필요한 정보는 숨기고 중요한 정보만을 표현해 프로그램을 간단하게 만드는 것
- 인터페이스가 단순해짐
- 캡슐화(Encapsulation)
- 데이터와 기능을 하나의 단위로 묶는 것
- 디테일한 구현이나 데이터는 숨기고, 동작만 노출시킨다.
- 상속(Inheritance)
- 기존의 클래스를 재사용하여 새로운 클래스를 작성하는 것
- 코드를 공통적으로 관리할 수 있기 때문에 코드의 추가 및 변경이 매우 용이
- 보다 적은 코드로 새로운 클래스 작성 가능
- 코드의 재사용성을 높이고 코드의 중복을 제거하여 프로그램의 생산성과 유지보수에 크게 기여
- 다형성(Polymorphism)
- 한 요소에 여러 개념을 넣어 놓는 것
- 오바라이딩 - 같은 이름의 메소드가 여러 클래스에서 다른 기능을 하는 것
- 오버로딩 - 같은 이름의 메소드가 인자의 개수나 자료형에 따라서 다른 기능을 하는 것

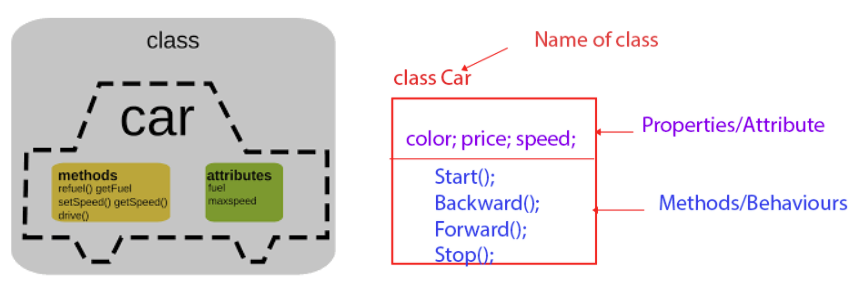
클래스(Class)
- 세부 사항(속성)이 들어가지 않은 청사진 또는 설계도
- 연관되어 있는 변수와 메서드의 집합
// ES5. 함수로 정의
// 첫 글자는 대문자로
function Car(name, brand, color) {
// 인스턴스가 만들어 질때 실행되는 코드
}
// ES6. class 라는 키워드를 이용해서 정의 할 수 있음
class Car {
// constructor(생성자)
constructor(name, brand, color) {
// 인스턴스가 만들어 질 때 실행되는 코드
{
}
인스턴스(Instance)
- 클래스를 통해 만들어진 객체
- 세부사항은 어떻게 넣지? => 이 역할을 하는 것이 생성자(Constructor)
- 생성자를 통해 세부 사항(속성)을 넣어준다.
- 함수에 인자를 넣듯 속성을 넣을 수 있다.
- 인스턴스는 어떤 원본으로부터 생성된 복제본을 의미한다.
const mymaincar = new Car('THE 6 GranTurismo', 'bmw', 'Portimao Blue');
const mysecondcar = new Car('The iX3', 'bmw', 'white');
클래스: 속성 정의
// ES5.
function Car(name, brand, color) {
// 인스턴스가 만들어 질때 실행되는 코드
// constructor(생성자)
this.name = name;
this.brand = brand;
this.color = color;
}
// ES6.
class Car {
// constructor(생성자)
constructor(name, brand, color) {
// 인스턴스가 만들어 질 때 실행되는 코드
this.name = name;
this.brand = brand;
this.color = color;
{
}클래스: 메소드의 정의
// ES5.
function Car(name, brand, color) {
// 인스턴스가 만들어 질때 실행되는 코드
// constructor(생성자)
this.name = name;
this.brand = brand;
this.color = color;
Car.prototype.select = function() {
console.log(`사고싶은 차는 ${this.name}`);
}
}
// ES6.
class Car {
// constructor(생성자)
constructor(name, brand, color) {
// 인스턴스가 만들어 질 때 실행되는 코드
this.name = name;
this.brand = brand;
this.color = color;
}
select() {
console.log(`사고싶은 차는 ${this.name}`);
}
}인스턴스에서 사용
let mythirdcar = new Car('THE X6', 'BMW', 'Manhattan')
mythirdcar.name;
mythirdcar.select();
728x90
반응형
'CodeStates > TIL_IM' 카테고리의 다른 글
| 4. 13.(화) TIL (0) | 2021.04.13 |
|---|---|
| Prototype Chain + ES6. Class (0) | 2021.04.09 |
| 화살표 함수 (0) | 2021.04.08 |
| node.js, package.json, 짝수 생성기 (0) | 2021.04.08 |
| Git - 페어 프로그래밍(git remote, pull, merge, 충돌해결) (0) | 2021.04.06 |