사전 과제 일지 - 220731
2022. 8. 1. 01:05ㆍCodeStates/사전과제일지
728x90
반응형
# 시작의 한마디
어제는 첫 화면에 게시물 리스트를 불러오는 것을 했고,
오늘은 상세페이지를 만들어 보고자 한다.
# 과제 중 이슈/고민 .. 그리고 해결한 내용
- [0731] - targetPost에 담은 data를 콘솔에 찍으면 잘 나온다. 그런데 왜 이걸 jsx로 작성하면.. 에러가 나는 것인지..
- [해결] - 기존엔 useState를 그냥 비어두었는데 {} 빈 객체로 변경해주니 화면에 잘 나타난다!
// 기존
const [targetPost, setTargetPost] = useState()
// 변경
const [targetPost, setTargetPost] = useState({})# 개발 업무내용
[오늘의 한 일]
- App.js
- isLoading 과 posts state를 Home.js 에서 App.js로 옮겼다.
- useEffect() 를 이용한 API 요청 코드도 옮겼다.
- 그리고 Home.js와 PostDetail.js에 isLoading 과 posts를 props로 전달
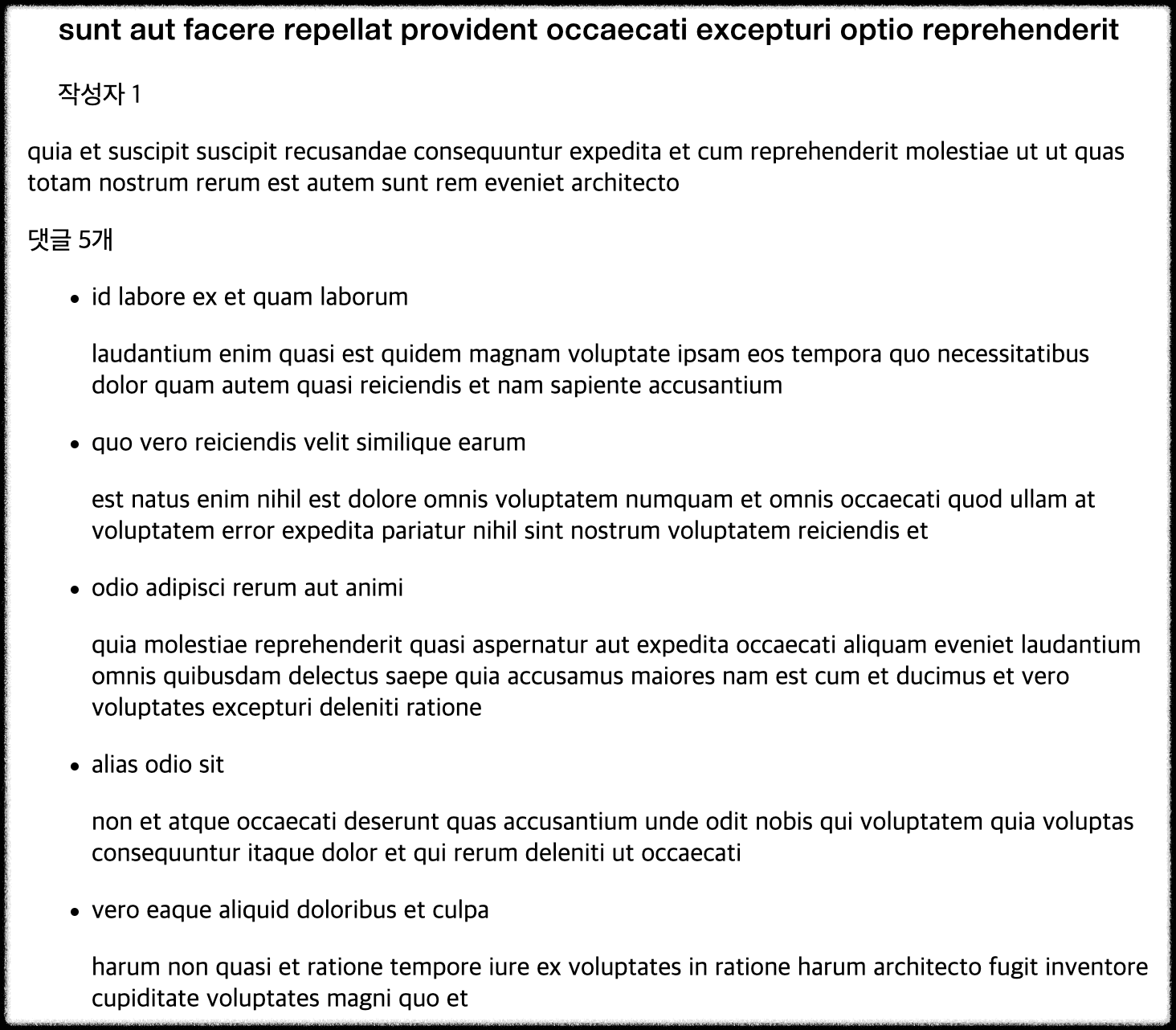
- PostDetail.js
- props로 전달받은 posts는 useEffect() 함수를 이용하여 posts의 길이가 0보다 크면 post.id와 usePramse의 id 가 같으면
- data를 targetPost라는 state에 담았다.
- 일단 콘솔 출력은 잘되고 안되는 이슈도 해결했다.
- useEffect() 함수를 이용하여 JSON Placeholder comments API, 비동기 처리로 요청하고 comments state에 저장
- state에 저장할 때 필요한 댓글의 수는 5개 이므로 slice를 이용해 5개만 담았다.
- 그리고 comments를 map()함수를 이용해 순회하면서 name과 body를 출력했다.

[npm installing list]
# To-do List
[주요 일정]
728x90
반응형
'CodeStates > 사전과제일지' 카테고리의 다른 글
| 사전 과제 일지 - 220803 (0) | 2022.08.04 |
|---|---|
| 사전 과제 일지 - 220802 (0) | 2022.08.03 |
| 사전 과제 일지 - 220801 (0) | 2022.08.02 |
| 사전 과제 일지 - 220730 (0) | 2022.07.30 |